DTO(Data Transfer Object) - Data Transfer Object - 계층간 데이터 교환을 위한 자바빈즈이다. - 여기서 계층이란 컨틀롤러 뷰, 비지니스 계층, 퍼시스턴스 계층을 의미한다. - 일반적으로 DTO는 로직을 가지고 있지 않고, 순수한 데이터 객체이다. - 필드와 getter, setter 등을 가진다. 추가적으로 toString(), equals() 등의 오브젝트 메서드를 오버라이딩 할 수도 있다. DAO(Data Acces Object) - Data Acces Object - 데이터를 조회하거나 조작하는 기능을 전담하는 객체 - 보통 데이터베이스를 조작하는 기능을 전담하는 목적으로 만들어진다. ConnectionPool - DB연결에 비용(프로그램이 DBMS에 접속하는..
※ 참고로 xml을 이용한 설정보다는 어노테이션을 사용하는 경우가 훨씬 더 많다. Maven으로 자바프로젝트 만들기 · file → new → Maven Project Archetype : maven-archetype-quickstart 프로젝트 명 : diexam01 pom.xml을 아래와 같이 수정 *pom.xml 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 4.0.0 kr.or.connect diexam01 0.0.1-SNAPSHOT jar diexam01 http://maven.apache.org UTF-8 junit junit 3.8..
컨테이너(Container) - 컨테이너는 인스턴스의 생명주기를 관리한다. - 생성된 인스턴스들에게 추가적인 기능을 제공하는 역할도 하고 있다. - Servlet 공부했을때 Servlet클래스를 정의하긴 했지만 실제 인스턴스화 하는 과정을하지는 않고 tomcat이 이를 대신했다. 즉, WAS는 Servlet 컨테이너를 가지고 있다는 뜻, 실제로 서블릿클래스를 메모리에 올리고 실행하는 것은 WAS가 가지고 있는 서블릿 컨테이너가 하는 것 이다. - 즉, 컨테이너는 프로그래머가 작성한 코드를 처리하는 독립적인 존재이며, 프로그래머가 정한 설정을 바탕으로 객체의 생성과 소멸을 제어한다. IOC(Inversion of Control) - '제어의 역전'이라고도 불린다. - 개발자가 코드를 작성하고 이 코드에 대..
 [WEB]HTML Templating
[WEB]HTML Templating
HTML Templationg - 반복적인 HTML부분을 template로 만들어두고, 서버에서 온 데이터(주로JSON)을 결합해서, 화면에 추가하는 작업이라고 할 수 있다. - 서버로 부터 데이터를 받고, 이 데이터를 반영하는 일이 많다. 이럴 때 HTML 형태는 그대로이고, 데이터만 변경이 되는 경우가 있는데, 그럴때 HTML Templating이라는 개념을 도입하면 좋다. - 예를 들어, 아래 화면에 데이터를 Ajax로 받아와서 화면에 추가해야 한다고 생각해보자. JSON 형태의 데이터를 받을 것이고, 아래 리스트들의 내용은 모두 HTML 형태는 그대로이고 데이터만 서로 다르다. 이때 사용하는 개념이 HTML Templating 이다. *HTML Templating HTML Template의 보관 ..
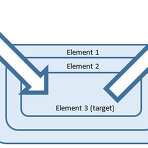
 [WEB]이벤트 버블링과 이벤트 위임(Event Bubbling and Event Delegation)
[WEB]이벤트 버블링과 이벤트 위임(Event Bubbling and Event Delegation)
여러개의 이벤트 등록 - 여러개의 이벤트를 등록할 때 반복문을 이용해 이벤트를 여러개 등록 할 수 있다. 반복문 형식 : *main.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 Document Colored by Color Scripter cs *style.css 1 2 3 4 5 6 7 8 9 10 11 12 li {list-style:none;} ul > li { display:inline-block; padding:10px; border:1px solid gray; } .product-image { width:100px; height:auto; } cs *eventDelegation.js 1 2 3 4 5 6 7 8 var..
transform(변형) - 이차원 좌표에서 요소를 변형시키는 프로퍼티이다. - 값에는 translate(), scale(), rotate(), skew() 4종류의 트랜스폼 함수를 사용해 이동, 확대축소, 회전, 경사를 만들 수 있다. 형식 : transform : 트랜스폼 함수; ex) transform: rotate(45deg); 이동(translate) - translate() 함수는 요소를 X축 방향이나 Y축 방향으로 이동시킬 수 있다. - X축 방향값을 플러스로 하면 오른쪽으로, 마이너스로 하면 왼쪽으로 이동한다. - Y축 방향값을 플러스로 하면 아래로, 마이너스로 하면 위로 이동한다. 형식 : translate(x축 방향의 거리, y축 방향의 거리(생략가능) ) translateX(x축 방향..
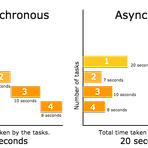
 [WEB]Ajax 응답 처리와 비동기
[WEB]Ajax 응답 처리와 비동기
1. AJAX와 비동기 1 2 3 4 5 6 7 8 9 10 function ajax() { var oReq = new XMLHttpRequest(); oReq.addEventListener("load", function() { console.log(this.responseText); }); oReq.open("GET", "http://www.example.org/example.txt"); oReq.send(); } Colored by Color Scripter cs 4라인의 익명함수는 8라인, 9라인보다 더 늦게 실행되는 함수입니다. 이 익명 함수는 비동기로 실행되며, 이벤트큐에 보관되다가 load이벤트가 발생하면(서버로부터 데이터를 브라우저가 받으면) 그때 call stack 에 실행되고 있는 함수가..
배열의 선언 배열 선언 형식 var a = [ ]; - 배열 안에는 모든 타입이 다 들어갈 수 있다. - 함수도 배열안에, 배열도 배열안에 들어 갈 수 있다. 즉 못들어가는게 없다. 예제) 1 2 3 var a = [1,2,3,"hello",null, true, [[{1:0}]]]; console.log(a.length); cs - new Array() 문으로 선언 할 수도 있지만, 보통 간단히 '[]'를 사용한다. 현업에서도 거의 사용하지 않는다. 예제) 1 2 3 4 var a = [4]; a[10000] = 10; console.log(a.length);//10001 console.log(a[500]);//undefined cs - length 속성이 있어 길이를 쉽게 알 수 있다. - index ..
- Total
- Today
- Yesterday
- 명품 c++ 실습
- 버츄어박스
- 자바 에센셜 실습문제
- css
- 파이썬 예제
- 파이썬 for
- 파이썬 터틀
- 자바스크립트 자료구조
- 자료구조
- 자바
- 백준 10451
- 파이썬 클래스
- 백준 11501
- 파이썬 while
- 자바스크립트 그래프
- 웹
- css 그리드
- 파이썬 선택문
- 파이썬 객체
- 파이썬 연산자
- 파이썬 단계적 개선
- 파이썬 진수 변환
- css 박스
- 백준 1874
- 파이썬
- 파이썬 문자열
- 파이썬 함수
- 파이썬 리스트
- 백준
- 파이썬 if문
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
